開発現場に革新をもたらすAIコードエディタ「GitHub Copilot」は、AIがリアルタイムでコード作成を手助けし、プログラマーの新しい相棒として注目を集めています。その機能や活用法を知ることは、現代の開発者にとって必須のスキルともなっています。
しかし、いざ導入するとなったときに、使い方や料金プランについて疑問に思っている方も多いのではないでしょうか。
本記事では、GitHub Copilotの使い方や料金プラン、注意点から使えなくなったときの対処法まで包括的に解説します。AIコードエディタを味方につけ、開発効率を最大化する方法を学びましょう。
GitHub Copilotとは
GitHub Copilot(ギットハブ コパイロット)は、GitHubとOpenAIが共同開発したAI搭載のコーディング支援ツールです。開発者の「AIパートナー」として、作業効率を大幅に向上させる有料サービスとして注目されています。
このツールの特徴は、入力されたコードやコメントを基に適切なコードを提案できる点です。コメントを自然な言葉で書くだけで、それを理解して対応するコードを生成する優れた機能を備えています。技術的には、OpenAIのGPTモデルとGitHubの膨大なコードデータを活用して学習されており、コード生成だけでなく、問題解決の提案やコード改善のサポートも可能です。
GitHub Copilotを活用することで、反復的な作業から解放され、開発者はよりクリエイティブな業務に集中できます。まさに「副操縦士(Copilot)」として、プログラマーの作業を支えるツールとなるでしょう。
ただし、Copilotが生成するコードはあくまでも補助であり、最終的な判断と責任は開発者にあります。AIを効果的に活用しながらも、専門家としての目を持つことが重要です。
GitHub Copilotができること

GitHub Copilotは、AIを活用した高度なコード開発支援ツールとして、様々な機能を提供しています。その主要な機能は大きく分けて、コードの生成、自動補完、言語間翻訳、テスト支援、そしてリファクタリングに分類されます。
コードの生成
GitHub Copilotは包括的なコード生成機能を提供しています。コメントに記述された要件から自動的にコードを生成できるだけでなく、テストケースに基づいたコード生成も可能です。さらに、既存のコードをリファクタリングして、より効率的で読みやすいコードに変えることも可能です。


よく使われるコードテンプレートを元にした生成機能もあるので、開発作業にかける時間を大幅に短縮できます。
コードの自動補完
GitHub Copilotは、開発者が関数の最初を入力するだけで、AIが次のコードを予測して提案を行い標準的なコードを提示するという、高度なコード自動補完機能を搭載しています。コードの流れや変数の型を分析し、最適な補完候補を提案します。

また、APIドキュメントからの情報に基づいた補完や、チーム独自のルールを取り入れた補完設定も可能で、効率を上げながらエラーを減らす手助けをします。
コードの翻訳
言語間のコード翻訳機能は、特に注目すべき特徴です。AIを活用した高精度な翻訳により、コードの意味や文法を維持しながら、異なる言語への変換を実現します。
例えばJavaからPythonへの変換などを自動的に行うことができます。コードだけでなくコメントの翻訳もできるので、国際的なチームでの作業や、プログラミング学習においても有用なツールとして役立ちます。

コードのテスト
コード生成時や修正時に、自動的にテストコードを生成することもGitHub Conpilotの強みと言えます。テスト支援機能では、コード単体やシステム全体の動作を検証することで、コードの品質保証とテストカバレッジの向上を効率的に行うことができます。生成されたテストは自動実行も可能で、継続的な品質管理をサポートします。

コードのリファクタリング
GitHub Copilotには、コードをより良くするためのリファクタリング機能も備わっています。冗長なコードの除去や構造の改善を通じて、より簡潔で理解しやすいコードへと変換します。また、命名規則の統一化やエラーの修正も行い、コードの保守性と安定性を向上させます。

多言語対応
幅広いプログラミング言語に対応している点も、GitHub Copilotの大きな特徴です。この多言語対応により、様々な開発環境や要件に柔軟に対応することができます。
GitHub Copilot導入のメリット

GitHub Copilotはプログラム開発者にとって、導入するメリットが多いツールです。すでに多くの開発者がGitHub Conpilotを導入し、コーディング作業に役立てています。
既存のコードエディタとの統合が可能
GitHub Copilotはプラグイン型のAIエディタのため、Visual Studio CodeやJetBrains IDEなど、よく使われる開発ツールとの連携が可能です。この特徴により、開発者は普段使っているエディタをそのまま使いながら、Copilotの便利な機能を活用できます。新しいソフトウェア環境の構築やツールのインストールが不要な点が大きなメリットです。
このシームレスな統合は、開発者の日常的なコーディング作業の効率を大きく向上させてくれます。
開発スピード・生産性の向上
GitHub Copilotは、開発プロジェクトのスピードと生産性を劇的に向上させる効果があります。AIが文脈を理解して最適なコードを提案することで、開発者は手動でのコーディング作業を大幅に削減できます。
GitHubの調査によると、Copilotを使うとコーディング速度が平均55%向上し、提案されたコードの約46%が実際のプロジェクトで使われているという成果が報告されています。
特に、パスワードや日付処理などの汎用的な関数については、即座にソースコードが提案されるため、これまで参考サイトや過去のコードを検索・流用していた作業をAIに任せることができます。
この効率化は、プロジェクトの納期短縮や開発コストの削減にも大きく貢献しています。
開発チームの負担軽減
GitHub Copilotの導入は、開発チームの作業負担を多面的に軽減する効果があります。開発スピードの向上による工数削減により、チームはソースレビューやデバッグ作業により多くの時間を割くことが可能となります。これは最終的に、より品質の高いプロダクトのリリースにつながっています。
特に近年、IT化が進む中で深刻化しているエンジニア不足の課題にも、GitHub Copilotは効果的な解決策となります。繰り返し発生するタイプミスや小さなバグ修正をAIに任せることで、より創造的で付加価値の高いタスクに注力できるようになります。ほとんどの作業がコードエディタ内で完結するため、集中力を保ちやすくなり、全体の効率もアップします。
このように、多方面で開発者をサポートするGitHub Copilotは、今やなくてはならない頼れるツールとなっています。
GitHub Copilotの料金プラン
GitHub Conpilotの料金プランと、それぞれの違いは以下ようになっています。
| Free | Pro | Business | Enterprise | |
|---|---|---|---|---|
| 料金 | 無料 | 月10ドル | 月19ドル※1 | 月39ドル※1 |
| アカウントの種類 | 個人 | 個人 | ビジネス、中小企業 | 大企業 |
| チャット | 50回/月 | 無制限 | 無制限 | 無制限 |
| コードの提案 | 2000回/月 | 無制限 | 無制限 | 無制限 |
| IP補償※2 | × | × | 〇 | 〇 |
| 企業向けのセキュリティ | × | × | 〇 | 〇 |
※1 一人当たり
※2 IP保証:AIが提案したコードに関する著作権侵害のリスクに対する保証
これまで有料のサブスクリプションのみでしたが、2024年12月18日から無料プランの提供が始まりました。
また大企業向けプラン「Enterprise」にのみ搭載された機能には以下のようなものがあります
- 独自のデータに基づいたチャット機能:GitHub Copilot Chat上で、特定のリポジトリやドキュメントなどを参照した回答を生成する
- ドキュメンテーションの検索と要約:GitHub Copilot Chat上で、ドキュメントを検索して、要約を生成する
- プルリクエストの要約:プルリクエストで行われた変更・影響を受けるファイルを参照して、プルリクエストの概要を作成する機能
- コードレビュー機能:効率的にコードレビューを行う
- ファインチューニングモデル:GitHub Copilotのモデルを、独自のデータで学習させる機能
個人でプログラム開発を行うにはFreeやProで事足ります。まずはFreeで登録をして、使い方に慣れてきて本格的にプログラム開発を行いたいときにProへ乗り換えると良いでしょう。
Cursorとの比較
GitHub Conpilotとよく似たエディタとしてCursorがあります。この2つの違いを比較し、表にまとめました。
・概要
| GitHub Copilot | Cursor | |
|---|---|---|
| 料金 | Free:無料 Individual:10ドル/月 Business:19ドル/月 Enterprise: 39ドル/月 | Basic:無料 Pro:20ドル/月 Business:40ドル/月 |
| 利用環境 | プラグイン型のAIエディタ | AI一体型エディタ |
| 特徴 | ・コードの自動補完が主 | ・いちからコードを生成することに長ける |
| ダウンロード方法 | VSCodeなどの拡張機能から | 公式サイトから |
・機能面
| 機能 | 解説 | GitHub Copilot | Cursor |
|---|---|---|---|
| Chat | 発中の不明点や疑問点について対話形式で質問・相談することができる | 〇 | 〇 |
| Command K | AIによるコード生成・編集のためのショートカット機能 | 〇 | 〇 |
| @ Symbols | プロジェクト内の特定のファイルやコードシンボルを参照できる | 〇 | 〇 |
| Codebase Answers | プロジェクト全体のコードベースに関する質問に対応する機能 | 〇 | 〇 |
| Doc | 第三者が作成したライブラリのドキュメントをAIに読み込ませることができる | × | 〇 |
| Auto-Debug | コードのエラーを自動検出する | × | 〇 |
| Fix Lints | コード内で発生したLintエラーを自動的に検出し、適切な修正を行う | 〇 | 〇 |
| プロジェクト生成 | 新しいプロジェクトをすぐに開始できる | 〇 | × |
| コミットメッセージの生成 | 保留中の変更に基づいてコミットメッセージを生成 | 〇 | × |
| パブリックコードの検知 | 公開されているリポジトリ上のファイルを検索して、Copilotの提案に一致するコードを探す | 〇 | × |
GitHub Conpilotの特徴
・プラグイン型のAIエディタ
・VSCodeなどの拡張機能として利用できる
GitHub Conpilotのみにある機能
・プロジェクト生成
・コミットメッセージの生成
・パブリックコードの検知
おすすめな人
・ある程度プログラムの知識がある人
・効率的にコードを補完したい人
Cursorの特徴
・VSCodeをもとにして開発された
・ChatGPTベースの生成AIとチャットできる
Cursorのみにある機能
・Doc
・Auto-Debug
おすすめな人
・自然言語でコードを生成したい人
・プログラムの経験が浅い人
・プログラム以外の質問をしたい人
比較したCursorについては以下の記事で紹介しています。
▶Cursorとは?使い方や活用例、インストール手順などを解説
GitHub Copilotの始め方
ここからはGitHub Conpilotを始める流れについて解説していきます。
GitHub Conpilotを始めるステップは以下の3つです。
- 無料プランに登録する
- VSCodeなど既存のエディタと連携する
- 日本語に対応するように言語設定をする
無料プラン登録方法
まずはGitHub Copilotのアカウントを作成しましょう。
公式サイトにアクセスして、「Get standard for free」をクリックします。

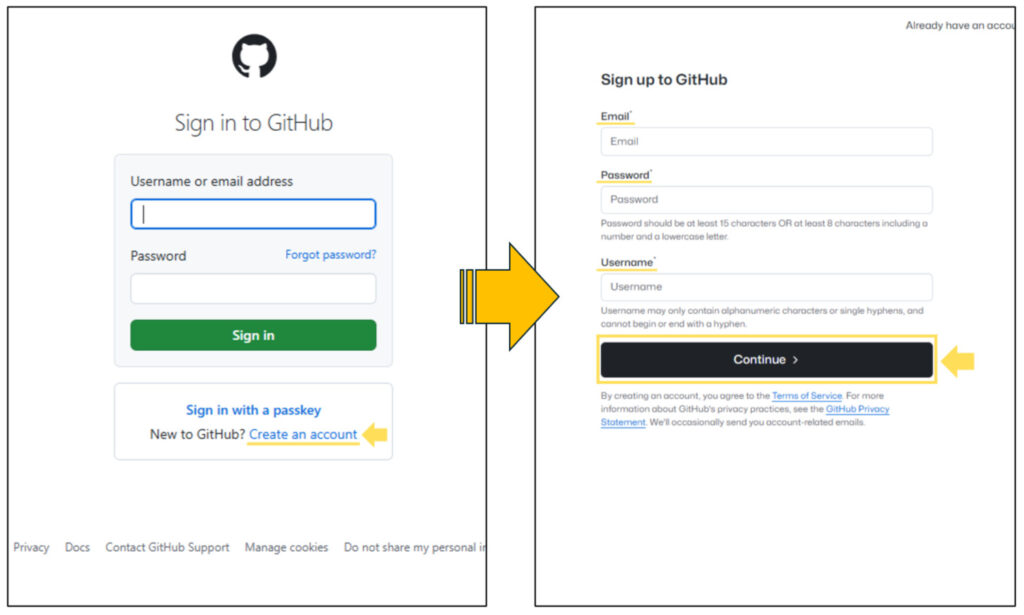
するとログインを求められますが、まだアカウントを作成する段階なので「Create an account」をクリックしましょう。
ユーザー情報を入力する画面に移行するので、上から「メールアドレス」「パスワード」「ユーザー名」を入力していきます。

パスワードは英大小、数文字が使用でき、英字15 文字以上か、数字と小文字を含む 8 文字以上である必要があります。セキュリティの観点から英数字を混ぜることが推奨されます。
ユーザー名は英数字に加え、ハイフン(‐)が使用できます。ユーザー名は英字のみだと使用できない場合が多いようですので、数字やハイフンを混ぜて入力しましょう。
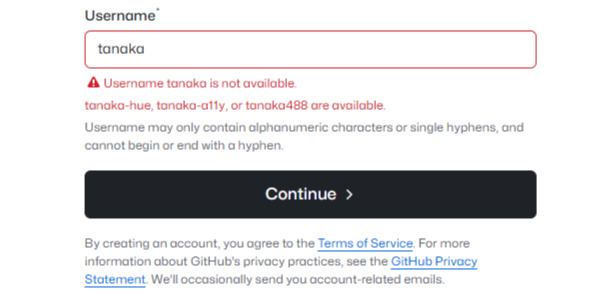
使用できないユーザー名にすると、以下のようにガイドが出ます。

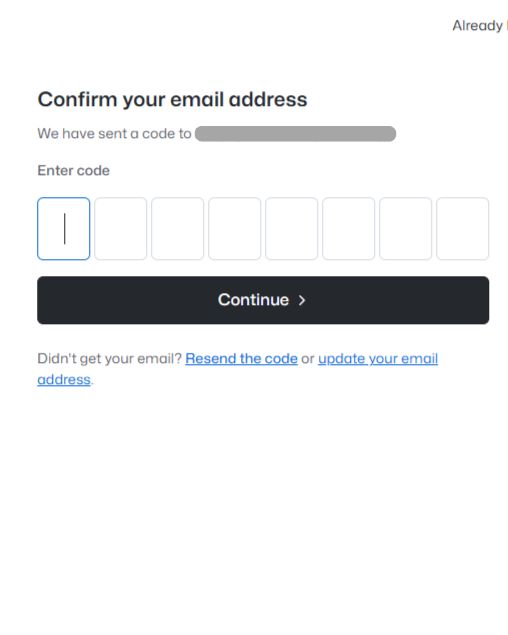
入力を終えて「Continue」をクリックすると、入力したメールアドレスにワンタイムパスワード(数字8桁)が送信されます。指定のパスワードを入力しましょう。


この画面になれば、アカウント作成完了です。
VSCodeへのGithub Copilot導入方法
先述のとおり、Github Conpilotはプラグイン型のAIエディタです。そのため、土台となるエディタがなければ利用できません。
今回はGithub Conpilotとも相性が良く人気のVSCodeへの導入方法について解説します。VSCodeがない場合はインターネットからインストールをしましょう。
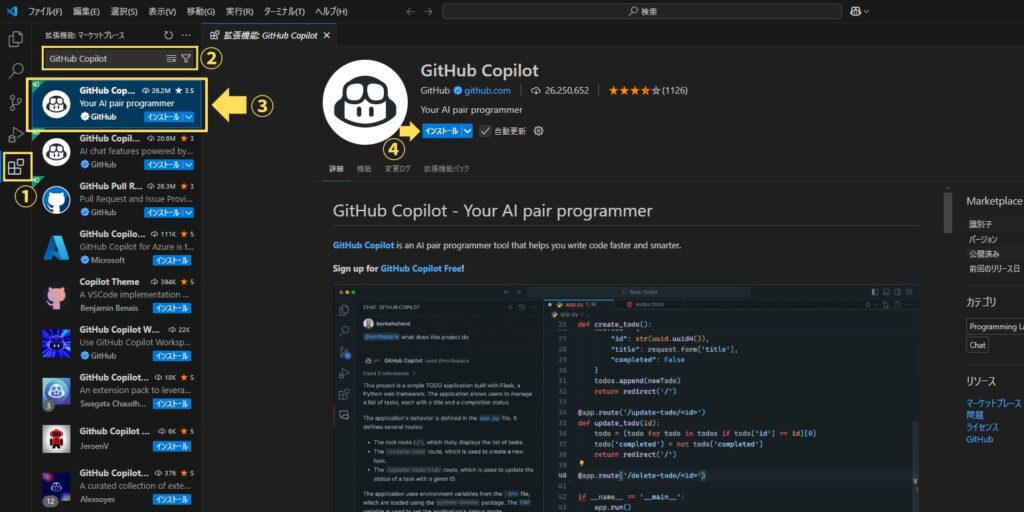
VSCodeを開き、画面左の拡張機能から「Github Conpilot」を検索します(①、②)。一覧に出てきたGithub Conpilotを選択し(③)、インストールします(④)。

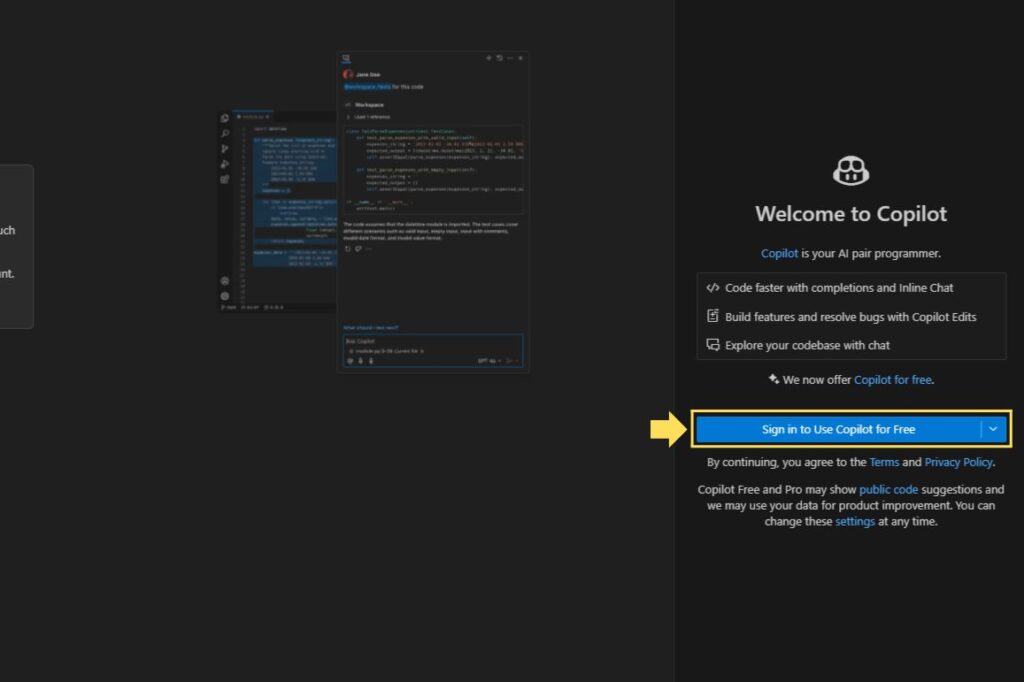
インストール後、画面右のチャットスペースに以下のようなアイコンと文章が現れ、Github Conpilotへのログインが求められます。ここからログインを進めることで、VSCodeと連携ができます。

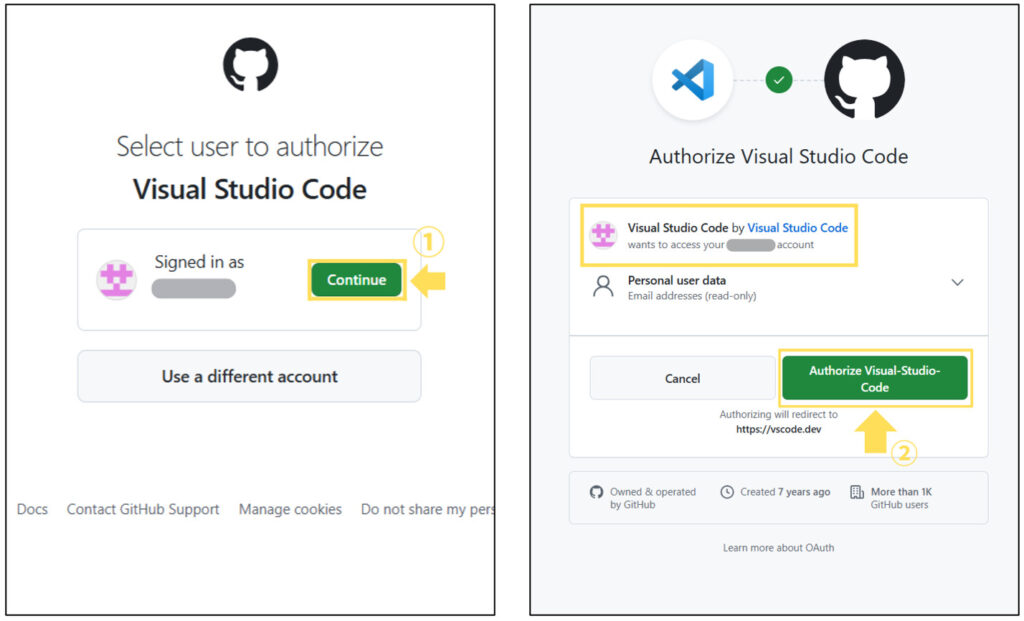
連携は以下のように、緑色のボタンを押して行います。グレーで隠しているところにはユーザー名が入ります。アカウントを確認しながら連携を行いましょう。

チャット画面が以下のように変わっていれば連携完了です。これでVSCodeでGithub Conpilotを使用することができます。

日本語設定にする方法
VSCodeのGitHub Copilotはデフォルトだと、VSCodeの設定言語に従って動作します。そのため、VSCodeの言語設定を日本語にすることで、日本語に対応するようになります。
GitHub Copilot導入時と同様に拡張機能から検索してインストールを行うことで言語設定ができるようになります。
- 拡張機能で「Language pack extension for Japanese」を検索
- 検索欄に現れたLanguage pack extension for Japaneseを選択してインストール
- メニューバーの「View」を選択し、「Command Palette(Ctrl+Shift+P)」を表示
- 検索欄に「display」と入力し、表示内容から「Configure Display Language」を選択
- 「日本語」を選択
- 再起動すると日本語設定完了
画面が類似しているCursorの記事でも日本語設定の手順を解説しています。ぜひ参考にしてください。
▶Cursorとは?使い方や活用例、インストール手順などを解説
GitHub Copilotの使い方
ここからはGitHub Conpilotの基本的な使い方について解説していきます。
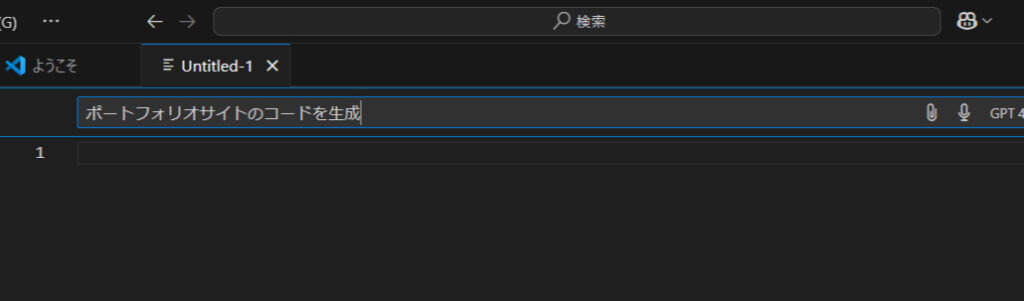
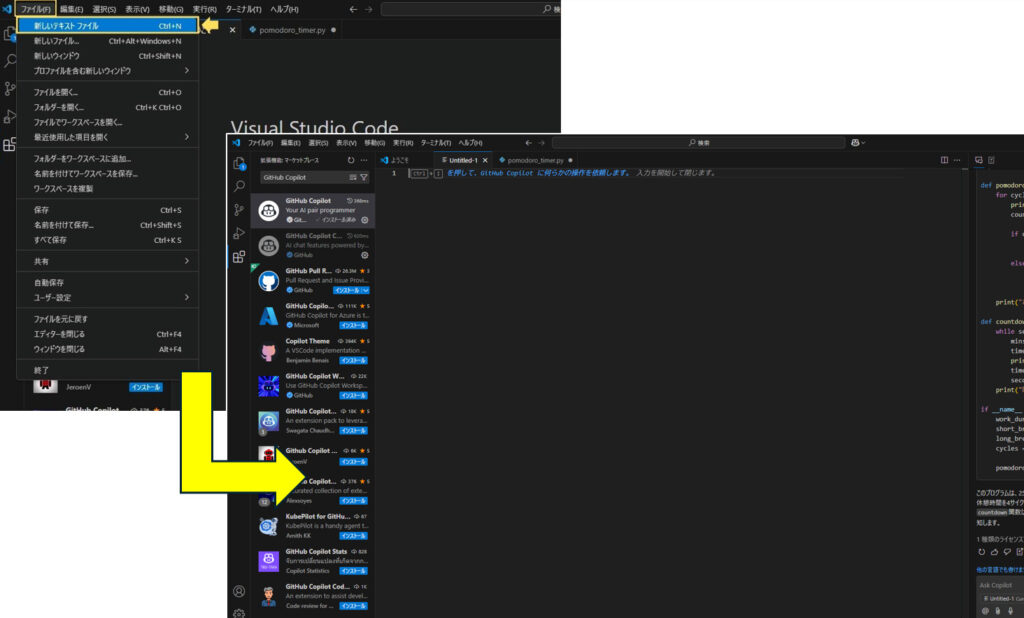
まず最初に新しいテキストファイルを開き、コード作成の準備をしましょう。

チャット
チャットは、エディタ上でAIとプログラム開発に関するやりとりができる機能です。
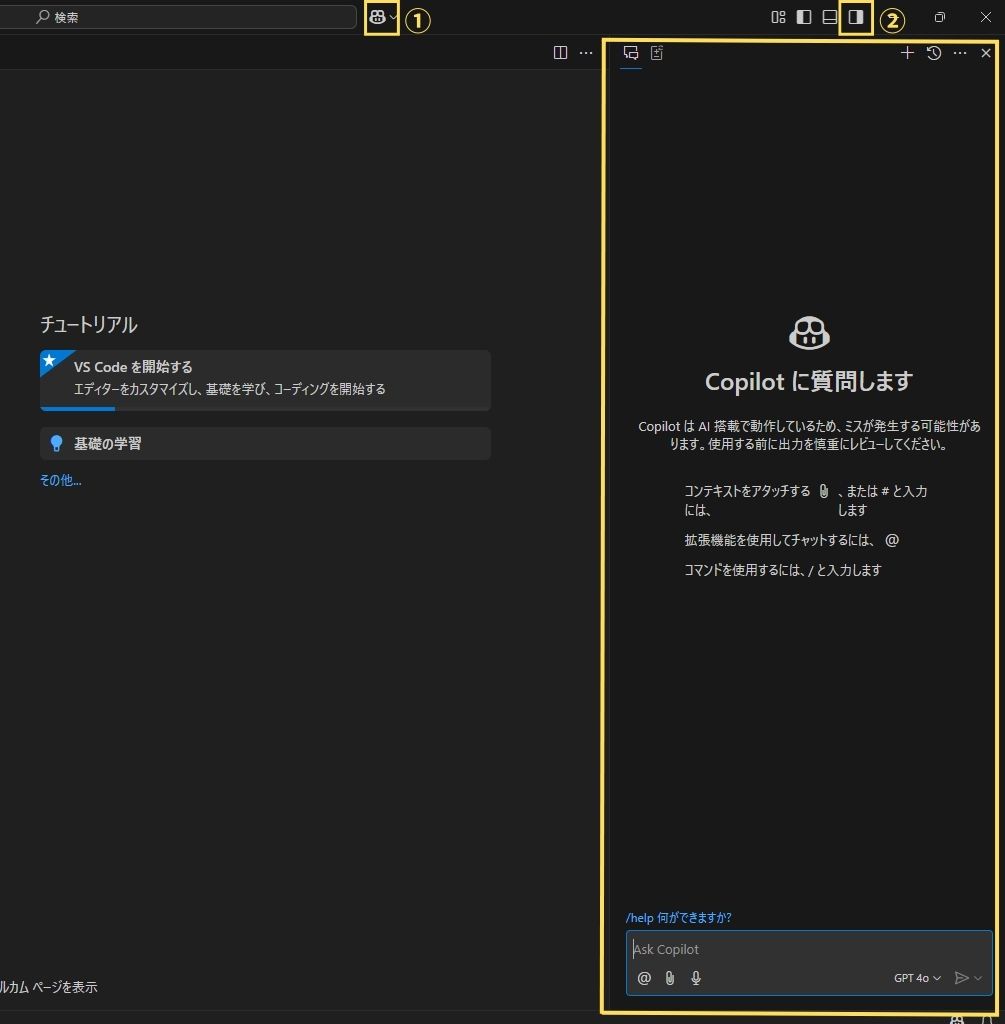
チャット機能は、エディタ上部のCopilotボタン(①)や、隠れているメニューを表示するボタン(②)をクリックすることで開きます。

ここに、生成したいコードや、コードの意味について質問すると、AIが答えてくれるという仕組みです。
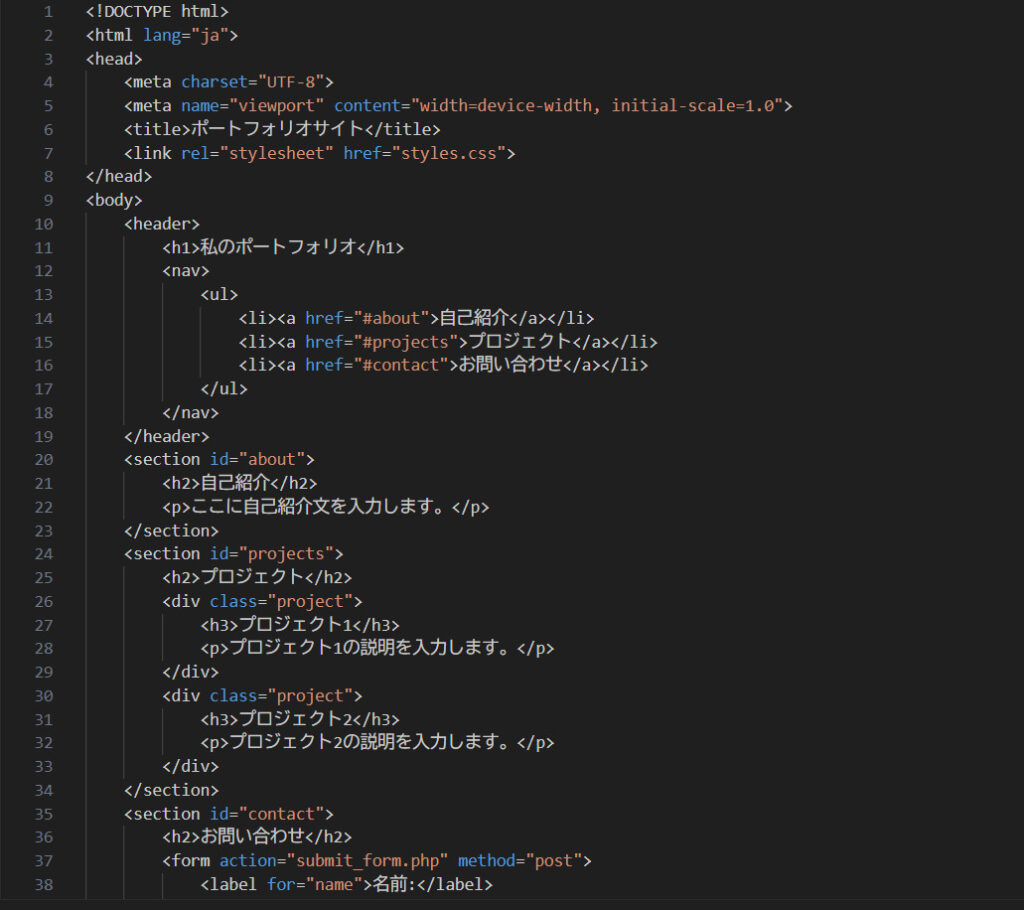
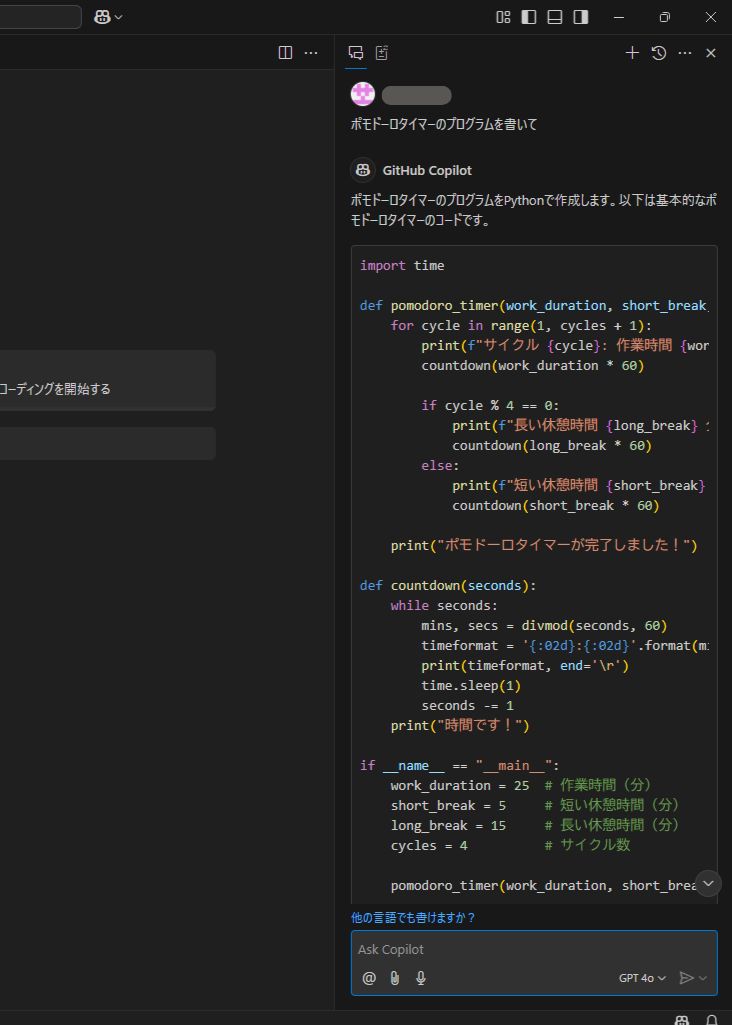
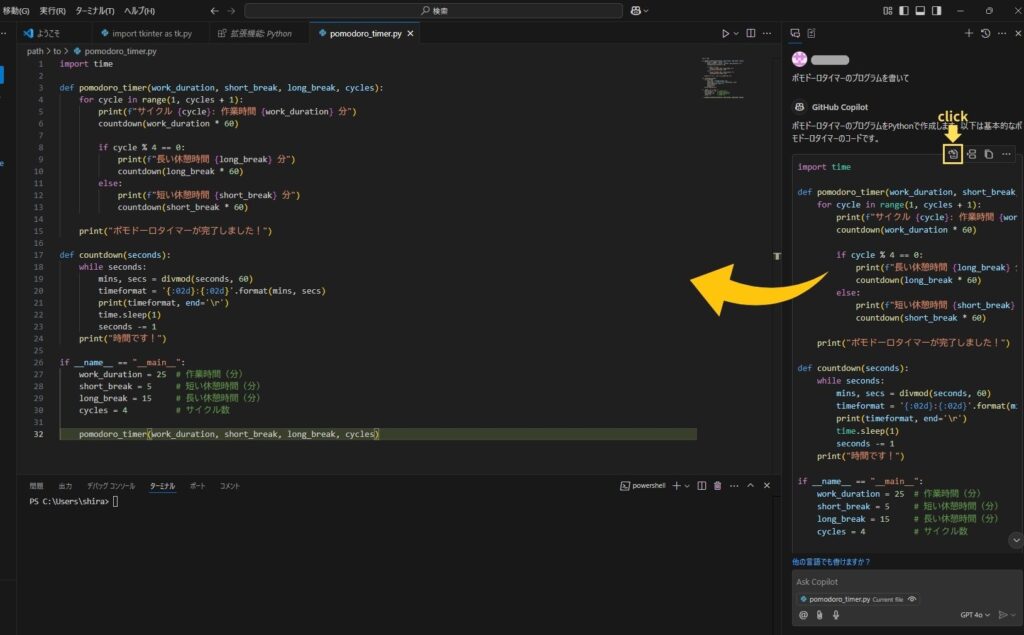
試しにポモドーロタイマーのプログラムを書いてもらいましょう。

ものの十数秒でコードが仕上がりました。
チャット機能で生成されたコードはボタン一つでエディタに反映できます。コードにカーソルを当て、エディタに反映するボタンを押します。

また、新しいチャットを開きたい、チャットの履歴を確認したいときは下記のボタンで操作が完了します。

②チャットの履歴を見る
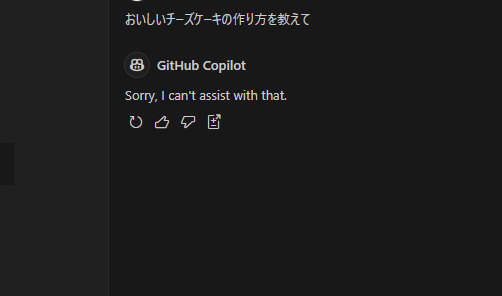
また、GitHub Conpilotのチャット機能はプログラム以外の質問には答えてくれません。プログラムに関する質問を入力しましょう。

インラインチャット
インラインチャットとは、コードを書いているファイルの中でチャット機能を呼び出し、コードの生成や修正などを行う機能です。
エディタ上で「ctrl+I」をクリックすることでチャット機能を呼び出せます。

チャット機能と同じようにプログラムを書くことが可能です。
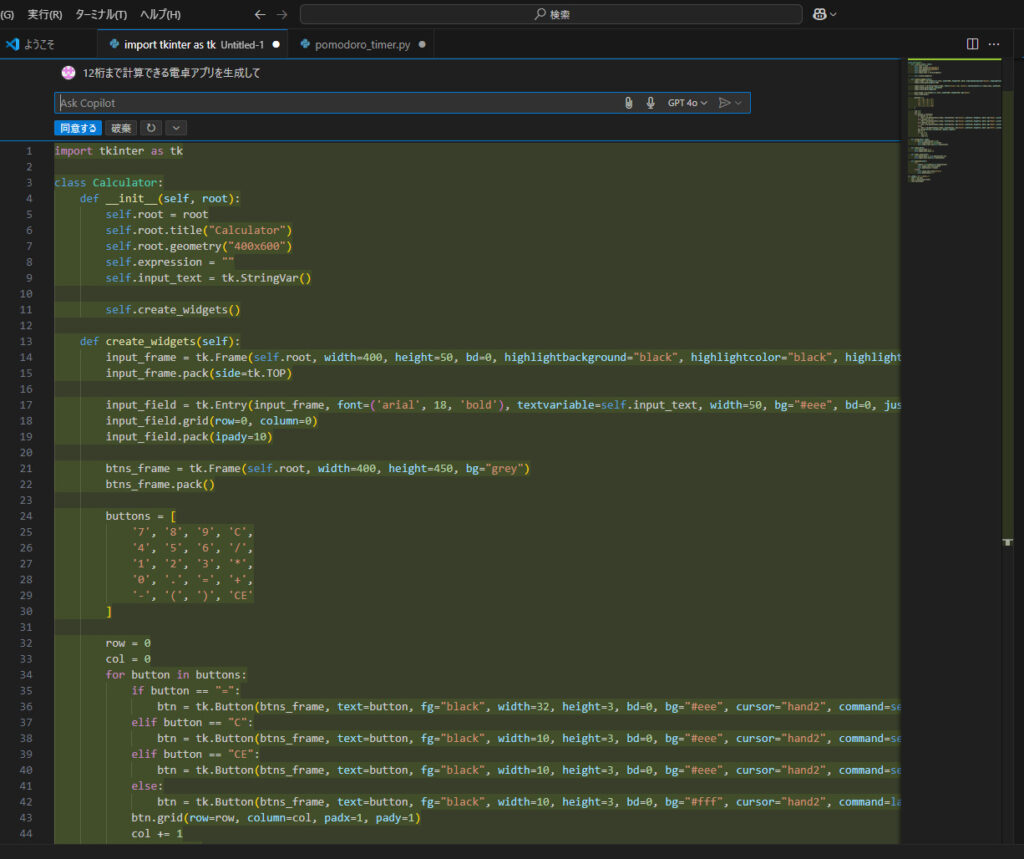
今度は12桁まで計算できる電卓アプリのコードを書いてもらうことにします。

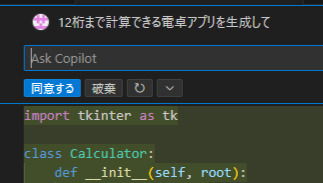
提案されたコードに対し、ユーザーは「同意」「破棄」「再生成」のアクションが取れます。生成後に以下のようなボタンが表示されるので、状況に合わせて選択しましょう。

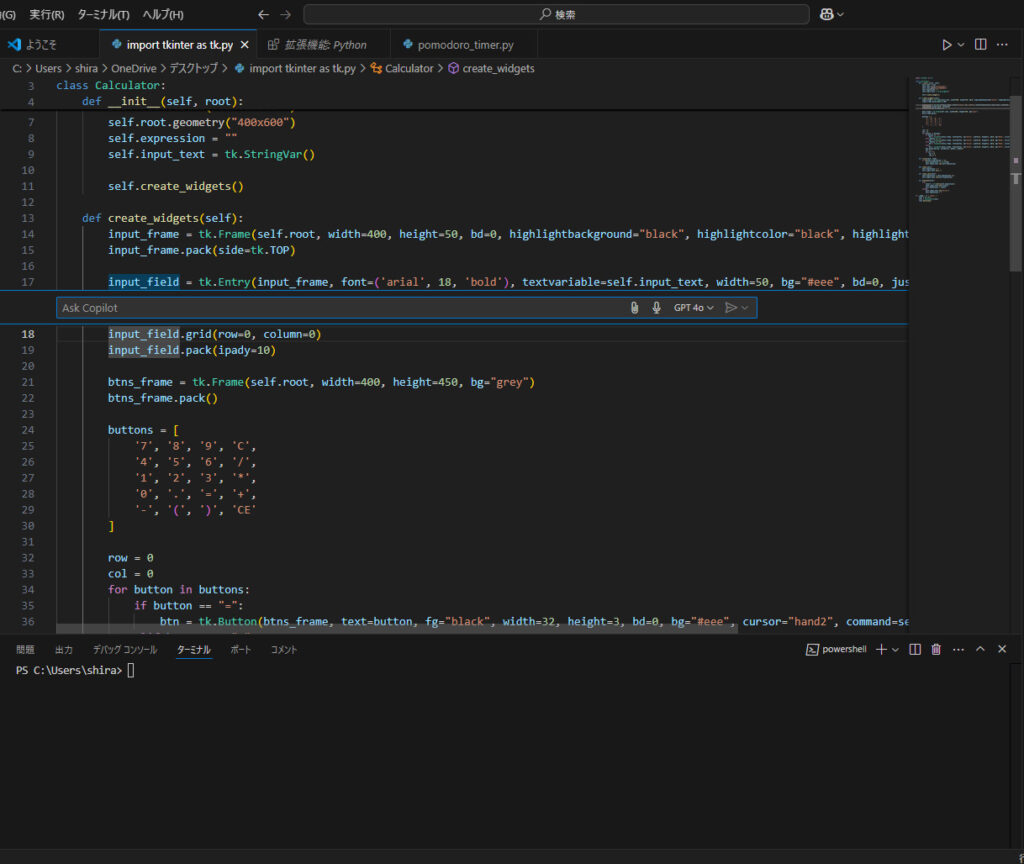
インラインチャットの強みは、部分的に処理を追加できるところにあります。コードの途中をクリックし、「ctrl+I」でインラインチャットを呼び出すことができます。

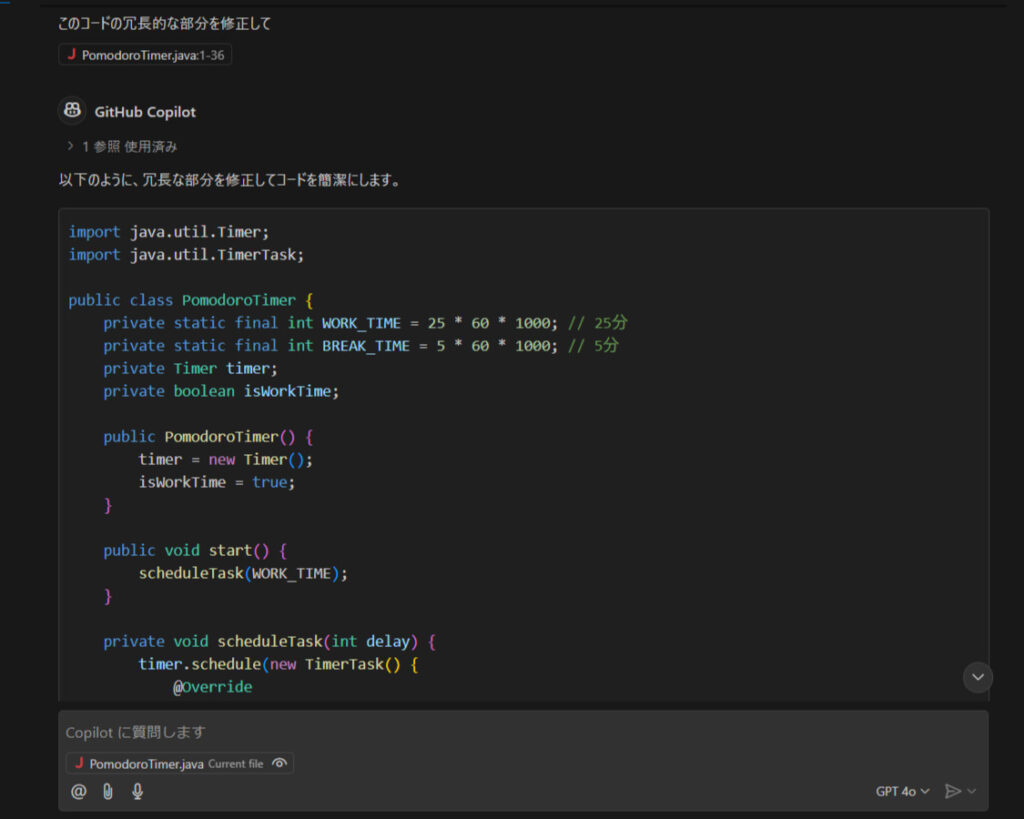
関数をいくつか追加すると、コードが長くなってしまいます。インラインチャットでは冗長的な部分を修正することができ、コードを一つにまとめることができます。
- 「ctrl+A」でコード全体を選択
- 「ctrl+I」でインラインチャットを呼び出す
- 「冗長的な部分を修正して」「複数の関数をまとめて」などの指示を入力する
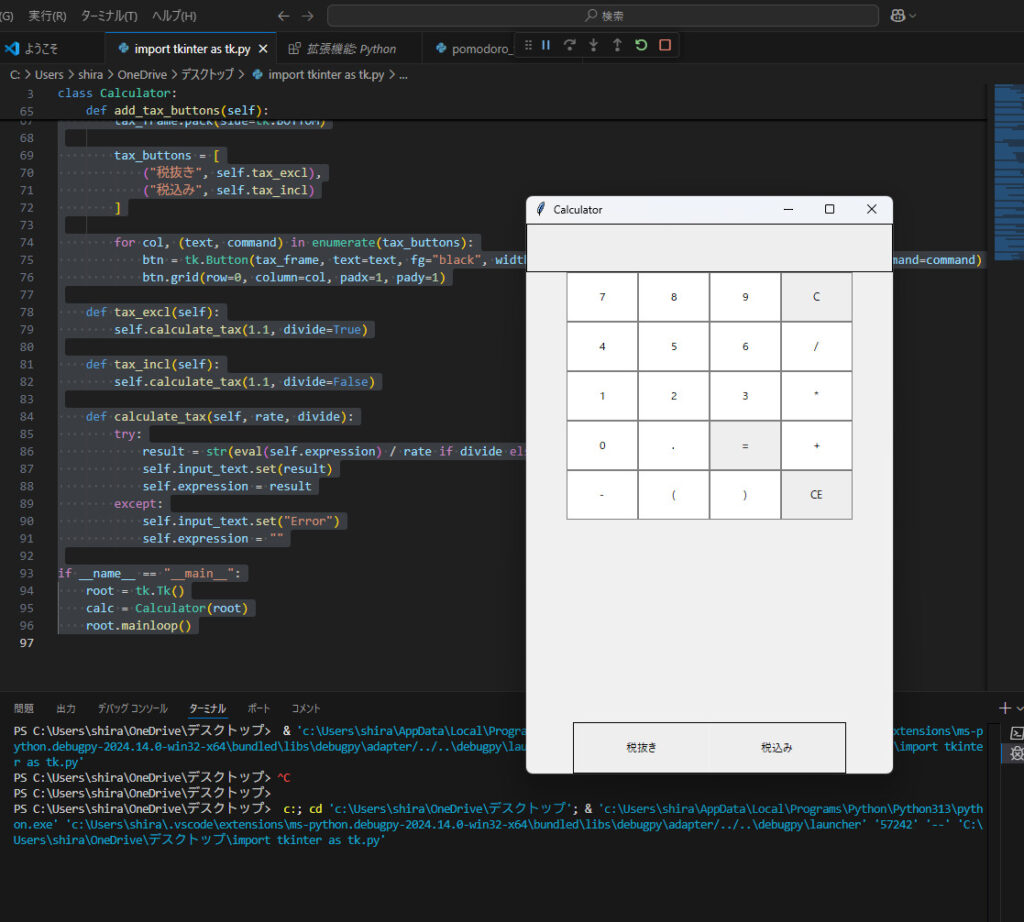
調整をして、最終的にできあがった関数を実行すると……

このように電卓が現れました。
コードサジェスチョン
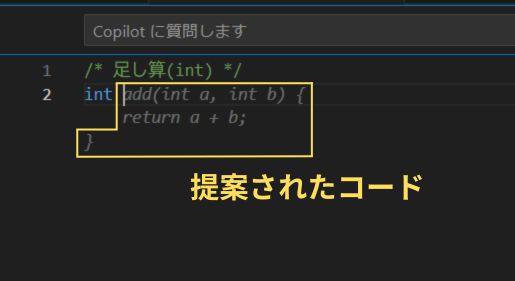
コードサジェスチョンとは、コードを書いているときに、1行または複数行の最適なコードを提案(サジェスチョン)する機能です。GitHub Copilotのコードサジェスチョンは精度が高いことで知られています。
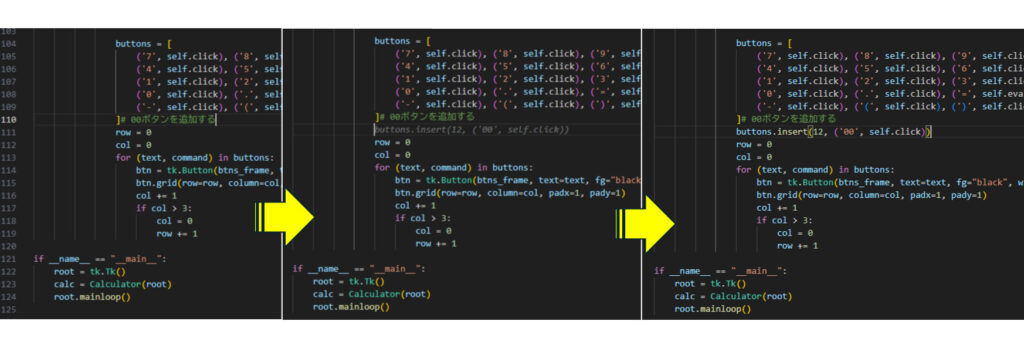
例えば、先ほどの電卓に00ボタンを追加するとします。任意の箇所にコメントを入力することでAIがコードを提案してくれるのです。
- シャープ(♯)を押し、「00ボタンを追加する」とコメントを入力
- Enterで開業すると、薄い文字でコードが提案される
- Tabキーで確定

他にも追加したい機能があれば、この動作を繰り返していきます。
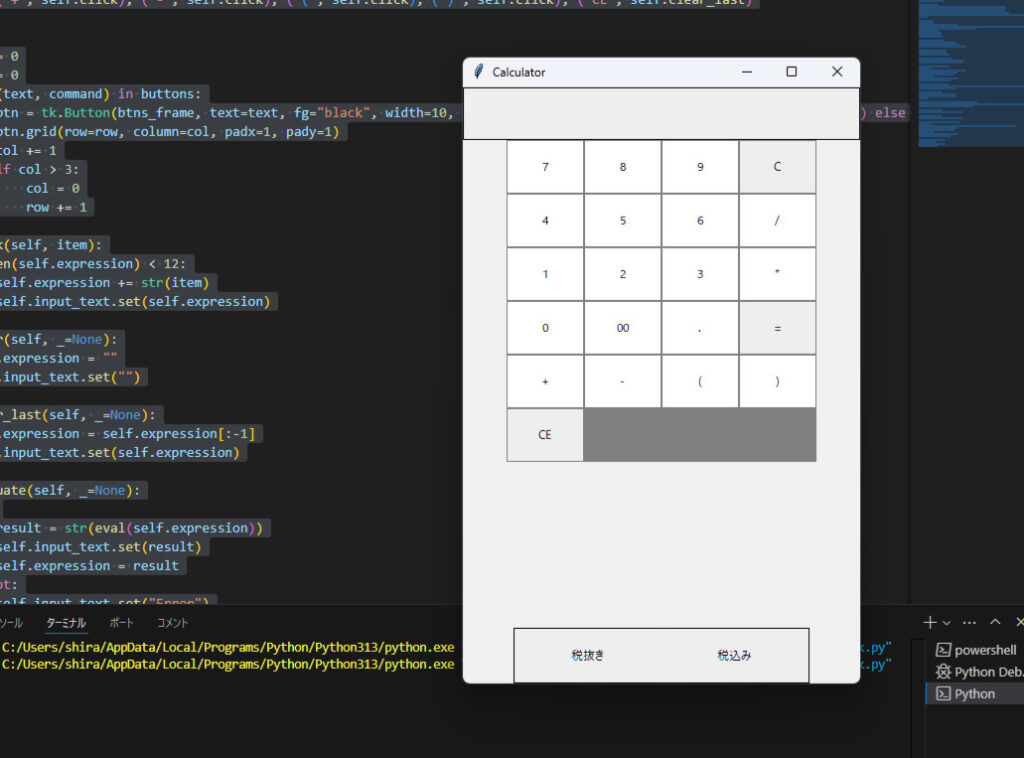
それでは実行してみましょう。

00ボタンが追加さました。ボタンの追加にあたり配置が変わっています。
このような流れでGitHub Conpilotを使っていきます。プログラムの知見がある者が利用すれば、より良いコードが書けるでしょう。
GitHub Copilotの使い方のコツ
GitHub Conpilotは便利なツールですが、機能を最大限に活用するためにはいくつかコツがあります。ポイントを押さえてより効率的に作業を進めましょう。
関連するファイルのみを開く

GitHub Copilotは現在開かれているファイルの内容に基づいてコードを提案するため、ファイルの開き方が提案の質に大きく影響します。
不要なファイルを多数開いていると、関係のないコードが提案されたり、提案の質が低下する可能性があります。開発効率を最大化するには、作業中のプロジェクトに直接関連するファイルのみを開いた状態で開発を進めましょう。
コメントを丁寧に書く

GitHub Copilotの提案精度は、コメントの質に大きく依存します。プログラムファイルの冒頭には、そのプログラムの目的や機能を詳細に記載し、各関数に対しても具体的なコメントを付けることが重要です。
特にデータ処理や文字列操作を行う場合は、具体例を含めることで提案の質が向上します。AIは一般的なコメントの書き方に基づいて学習しているため、大まかな指示ではなく、細かく丁寧な指示を心がけることが大切です。
意味のある変数・関数名をつける

変数や関数の命名は、GitHub Copilotの提案精度に重要な影響を与えます。
例えば、データ取得処理の場合、単にfetchDataではなく、fetchUserDataのようにより具体的な名前を使用することが推奨されます。変数や関数の名前から内容が明確に推測できるような、具体的でわかりやすい命名を心がけることが重要です。
命名に悩む場合は、生成AIを使って名前の候補を複数提案してもらうと良いでしょう。実装したい機能の説明をAIに伝えると、良さげな名前を提案してくれるかもしれません。
GitHub Copilotの活用例
GitHub Conpilotのチャット機能を使って実際に動かしてみました。どのようなことができるのか、参考にしていただければ幸いです。
なお、見やすくするためにチャットウィンドウを広げています。
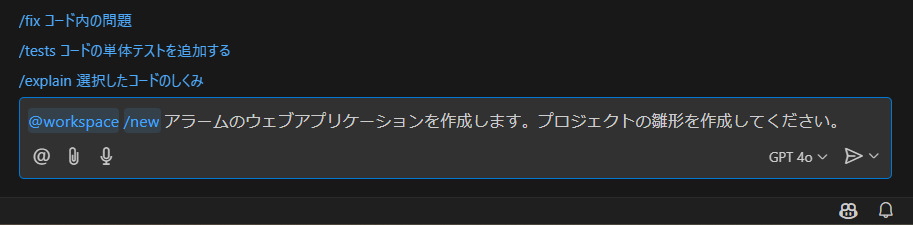
プロジェクトの新規作成
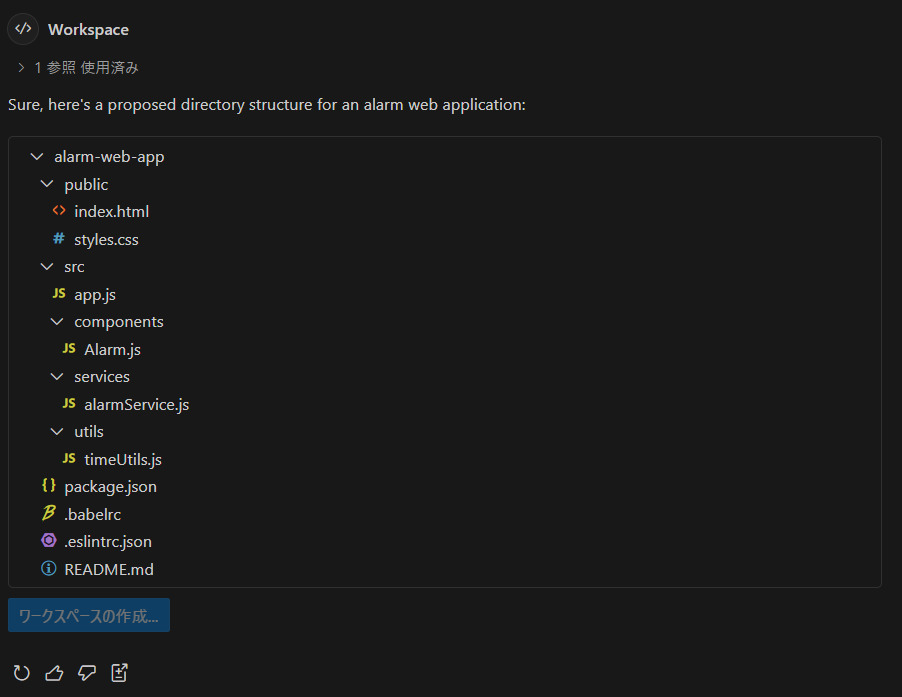
新しいプロジェクトを立ち上げる際に、スラッシュコマンド「/new」を使って、ファイル構成やディレクトリのセットアップを自動で簡単に行えます。


この手順だけで、必要なファイルやドキュメントまでを一度に作成することができます。
テストコード、データの作成
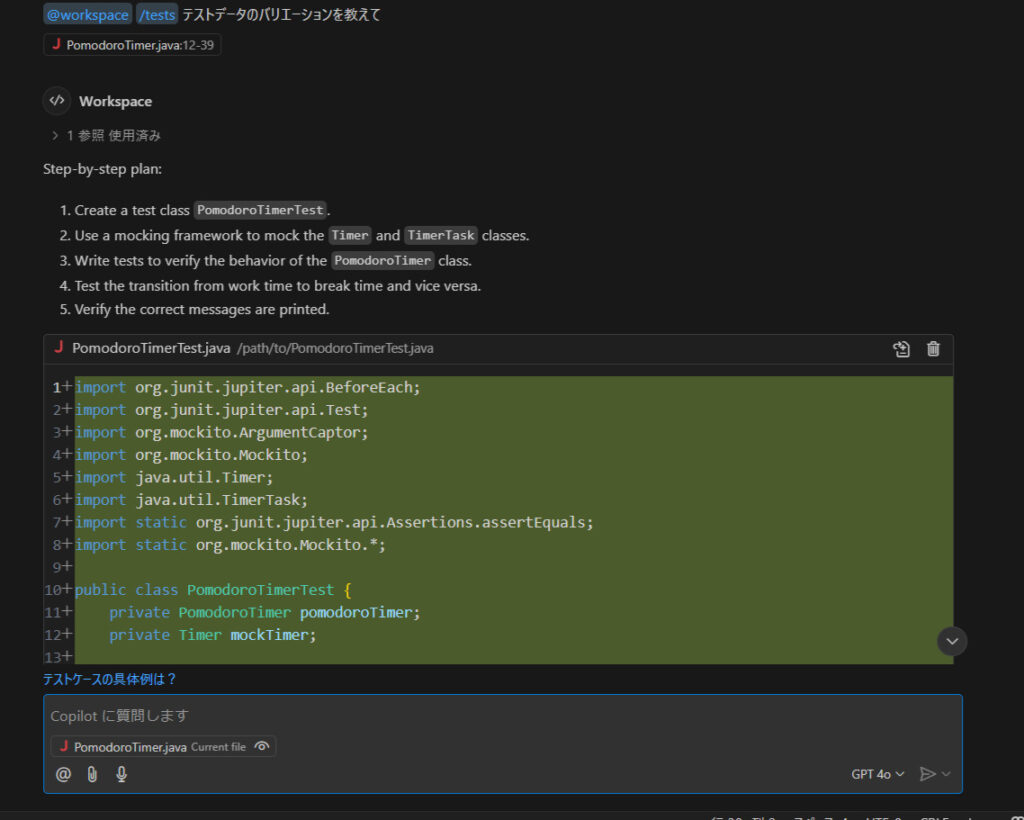
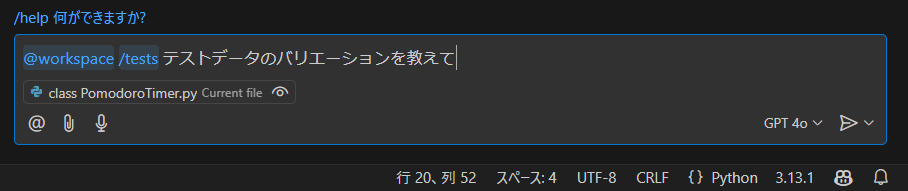
先述した「コードのテスト機能」は、スラッシュコマンド「/tests」と入力することで使用できます。
先ほどのチャット機能で作成したポモドーロタイマーのプログラムについて、テストデータの作成を行いました。


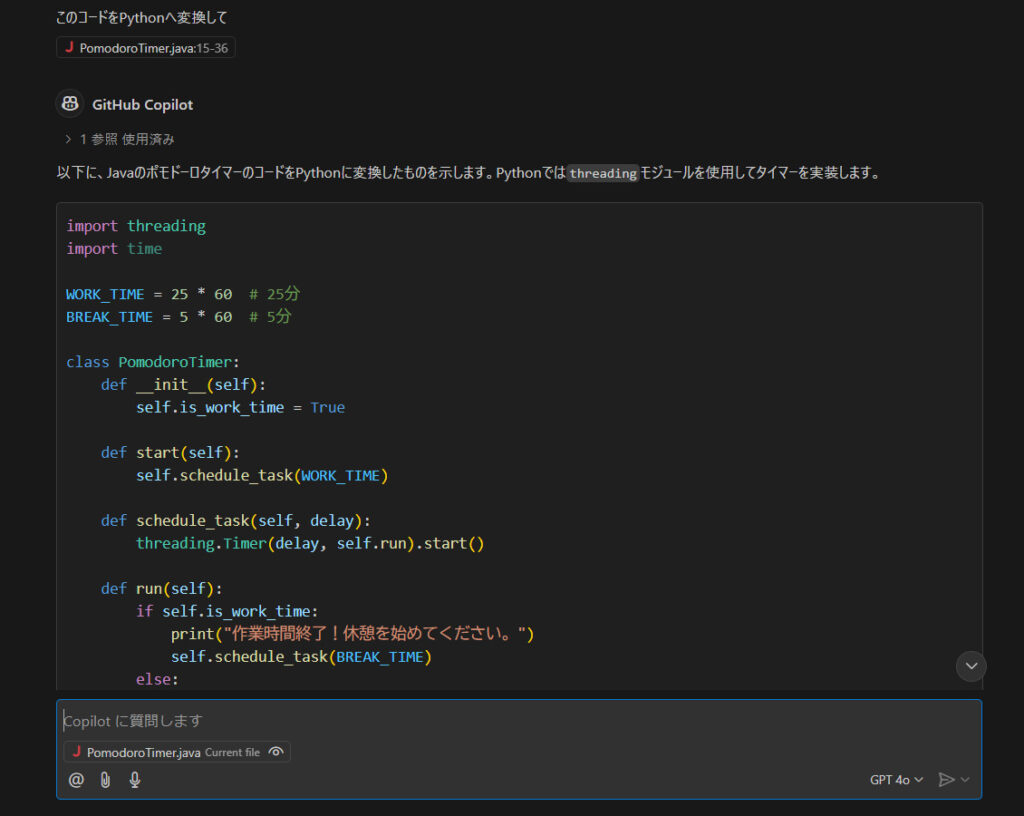
翻訳
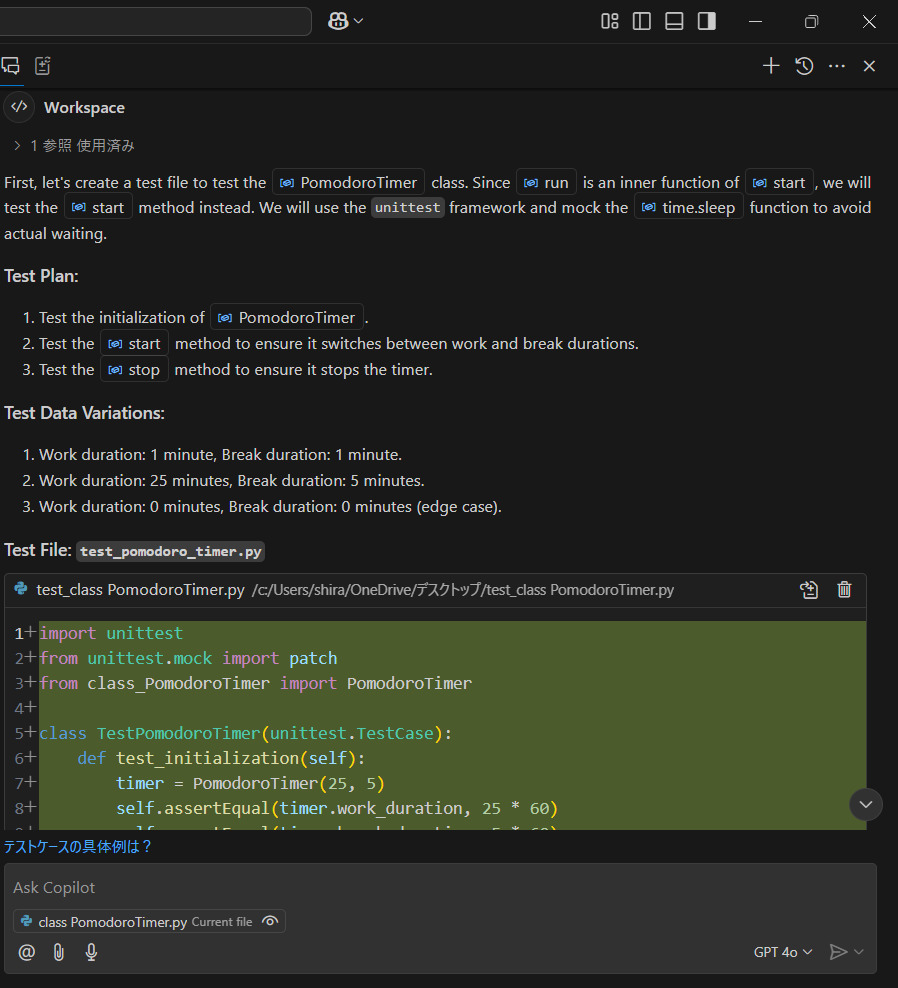
まず、PomodoroTimerクラスをテストするためのテストファイルを作成しましょう。run は start の内部関数であるため、代わりに start メソッドをテストします。unittest フレームワークを使用し、time.sleep 関数をモックして、実際の待ち時間を回避します。
テストプラン
1.PomodoroTimer の初期化をテストします
2.開始方法をテストして、作業時間と休憩時間が切り替わることを確認します
3.停止方法をテストして、タイマーが停止することを確認します
テストデータのバリエーション
1.作業時間:1分、休憩時間:1分
2.作業時間:25分、休憩時間:5分
3.作業時間:0分、休憩時間:0分(エッジケース)
テストコードを作成する機能である「/tests」と「テストデータのバリエーションを教えて」という質問を併用することにより、テストデータとコードを同時に生成してくれるのです。
コードドキュメントの作成
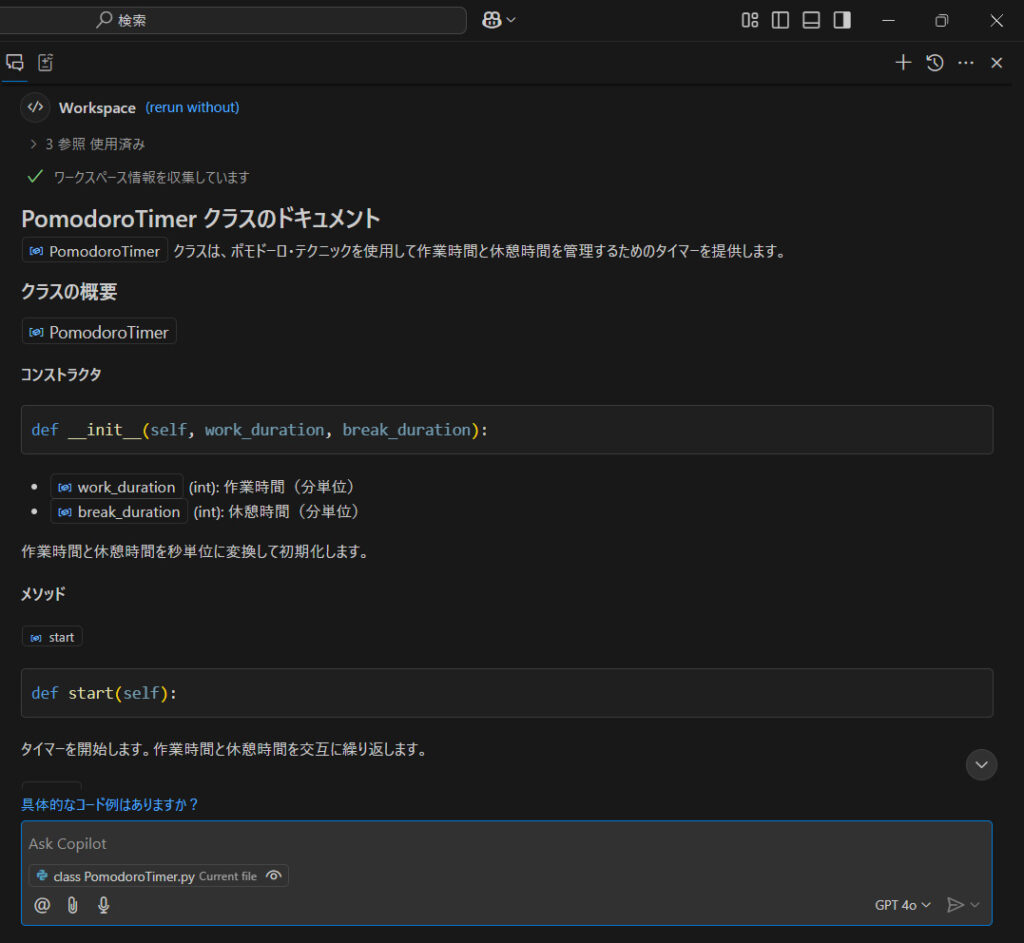
続けて「日本語でドキュメントの作成をして」と依頼してみました。

読みやすく、一貫性のあるドキュメントです。
ソフトウェア開発において、テストコードやドキュメントを整備することでプログラムの品質が向上することは広く知られています。GitHub Conpilotを使って、ドキュメント作成の手間を省くことができます。
GitHub Copilotを活用する際の注意点
GitHub Conpilotを活用するときに注意すべきなのは、あくまでプログラム開発者をサポートするツールであるということです。提案されたコードをそのまま採用するのではなく、コーディングルールへの準拠、堅牢性、汎用性、セキュリティ対策などを総合的に評価する能力が求められます。
GitHub Copilotが提案するコードには、必ずしも十分な脆弱性対策が施されているとは限りません。一見問題なく動作するコードでも、潜在的な脆弱性が存在する可能性を常に考慮する必要があります。
特に社外秘情報や機密性の高いシステム構築に関わるプロジェクトでは、情報漏洩に対する細心の注意が必要です。GitHub Copilotプラグインでは、利用時のソースコードが外部に流出しないという保証がありますが、改善目的での情報送信機能が存在することも留意しておきましょう。
これらは単なるツールの使用にとどまらず、AIを効果的に活用するための重要なスキルとして認識されています。実際に、AIに適切な指示を出す「プロンプトエンジニア」という職種があるように、AIの効果的な活用自体が現代のエンジニアに求められる重要なスキルの一つとなっています。
GitHub Copilotが使えない?原因とは
GitHub Conpilotが上手く動作しない原因として、以下のようなものが挙げられます。
設定ミス

GitHub Copilotが動作しない最も一般的な原因は、基本的な設定の問題です。以下の点を順番にチェックしてみましょう。
1. 拡張機能のインストール状況 まずはVSCodeの拡張機能マーケットプレイスでGitHub Copilotを探して、正しくインストールされているか確認しましょう。インストールしたら、必ずVSCodeを一度終了して、再び起動してください。
2. 拡張機能が有効になっているか VSCodeの左側にある拡張機能メニューを開いて、GitHub Copilotが「有効」になっているか見てみましょう。もし無効になっていたら、すぐに有効にできます。
3. 基本設定の確認 設定メニューを開いて、GitHub Copilotの基本的な設定を確認しましょう。これらの設定が間違っていると、Copilotは動作しません。
- APIキーが正しく設定されているか
- GitHubアカウントが正しくリンクされているか
プライバシー設定

プライバシーの設定も、Copilotの動作に大きく影響します。
1. 除外設定の確認 Copilotには、特定のファイルやフォルダを使用対象から外す設定があります。これは主に機密情報を含むファイルを保護するためのものです。もしCopilotが動かないファイルがあれば、この除外リストに入っていないか確認してみましょう。
2. リポジトリの設定を確認 チームで開発している場合、特に注意が必要です。管理者がCopilotの使用を制限している可能性があります。もしリポジトリ全体でCopilotが動作しない場合は、チームのリーダーや管理者に確認してみることをお勧めします。
3. プライバシー設定の見直し GitHubのプライバシー設定が適切に設定されているか確認しましょう。これはCopilotが正しく機能するための重要な前提条件となります。必要に応じて、GitHubのプライバシー設定ページで見直しを行ってください。